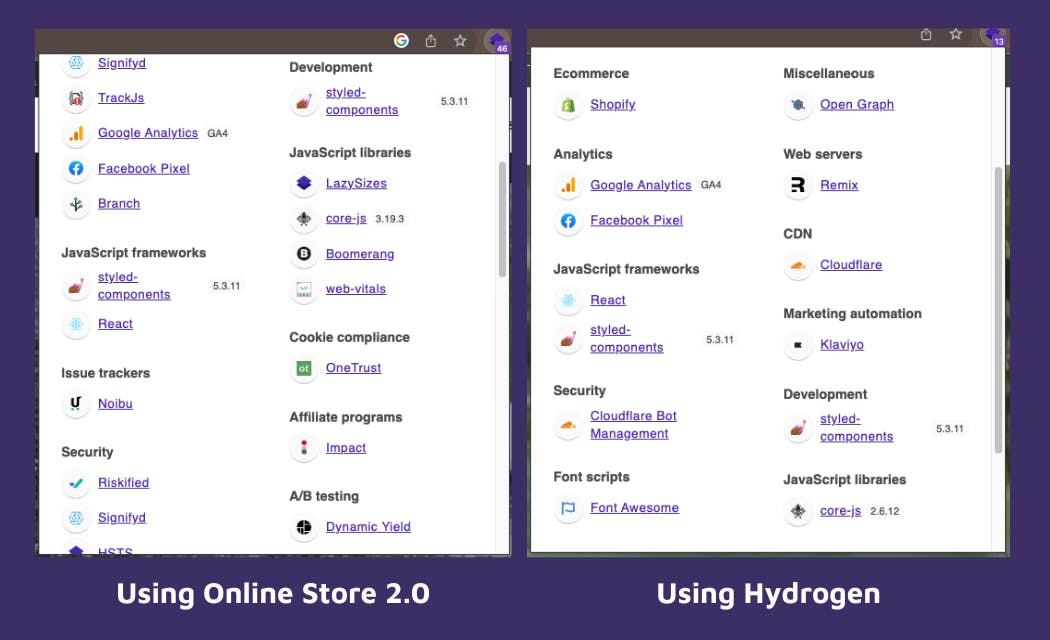
Made a quick comparison between two 9-figure DTC brands. One uses OS 2.0, the other uses Hydrogen. And let me tell you, the technology gap is wide! The former runs on OS 2.0 and also use more than 40 different tech stack, frameworks, and add-ons. On the contrary, the latter, powered with Hydrogen, uses just a dozen apps and frameworks. This is where the gap comes from.

If you’re a developer like me, you’d shake your heads. The common truism among developers is that using more apps doesn’t make your website better and that more apps just means more code which will inevitably slow down your website. In theory, it should be easy to optimize: you only use necessary apps. However, app sprawling creeps in.
And it creeps in fast.
One great thing about Shopify is that it has a robust app ecosystem. You can find an app for everything. Choices are abundant. In the ideal world, you just need to install every app you like and add every bell and whistle you need. In reality, however, every new app might herald a new conflict. A page design app might antagonize a review app. A loyalty app might clash with another email app. These face-offs are inevitable. Shopify apps vary greatly in coding style and use different libraries for the same function. There’s no universal framework. There’s no unified approach. They’re designed to support different kinds of themes or apps, so they work well only if you use them within what they’re designed for.
In short, it’s hard to quash conflicts when using OS 2.0, so app sprawling leads to code extravagance and a turtle-paced website.

You can try to minimize the conflict, and you can make some quick fixes to your app, but at the end of the day, this is, for lack of a better word, a fool's errand. I’ve built Shopify apps for 06 years and worked with 100,000+ Shopify stores, and conflict management remains one of my biggest headaches. Unless you vacuum-seal your app and put it in a bytes-perfect environment, conflict happens.
Hydrogen is Shopify’s direct response to this quagmire. As a React framework, Hydrogen brings together the infrastructure of the entire Shopify platform, along with rich components, into a foundation that makes it easy to build a web frontend optimized for commerce. Using Hydrogen also means getting the best out of Remix so developers can ship out websites that load fast, stay fast, and become more dynamic the more the buyer interacts with it.
I bet on Hydrogen as the future of Shopify. But we’re a still long way from here. Hydrogen is still effortful to use. You need more developers and more development resources. Building it without sweating money and time is one headache. Handing it off to end users is another thing. I know this, as one of the earliest users of Hydrogen. This is why I created Weaverse - a native theme customizer for the Hydrogen storefront. Check it out.
P/s: Here's a fun fact. The Hydrogen website can get even faster and better if using Weaverse, as we have already supported the native Hydrogen Image component, instead of using external image sources as in this photo.