Photo by Ludovic Charlet on Unsplash
Jan Product Updates: Metaobject Pickers, View Transition API, and more
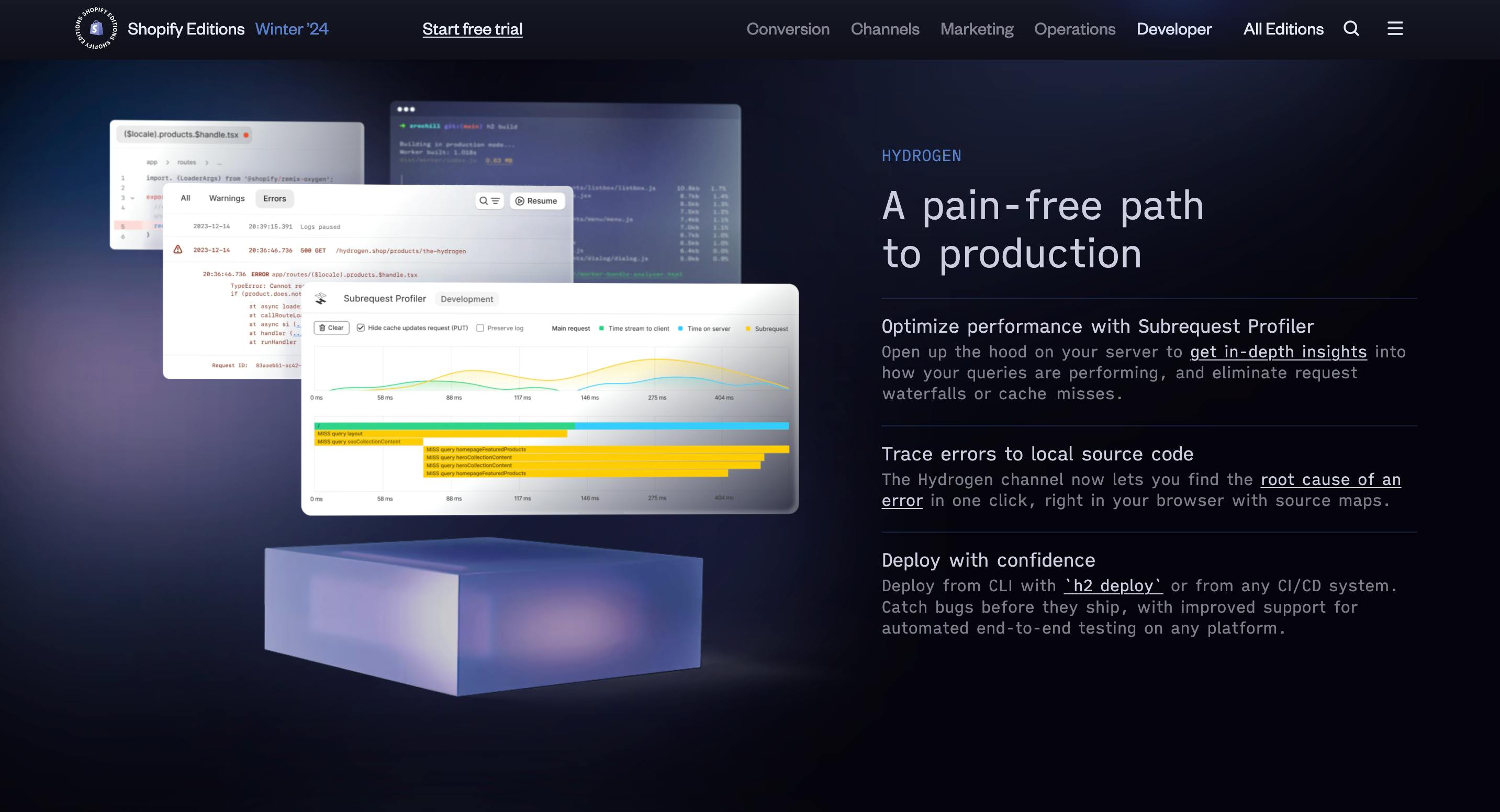
In case you didn't hear: The new Hydrogen updates in Shopify Winter 2024 are amazing. As they put it - a pain-free path to production and it’s no fluff. The latest releases cover a wide range of improvements and updates that vastly improve developer experience with Hydrogen, including:
Share storefront previews using tokenized links, accessible to anyone.
Easily upgrade your Hydrogen project and stay updated with 'h2 upgrade' from the CLI.
Monitor, fix and catch bugs before they ship with a suite of new developer tools.
Deploy more flexibly and easily now that Hydrogen's server now mirrors Oxygen's.
Manage privacy preference across services with ease as Customer Privacy API is now compatible with Hydrogen storefronts.

And these are not even THE BEST update yet :) But we’ll get to that later. Let’s get to this month's updates from Weaverse first.
🤖 Criminally smooth View Transition for Pilot Theme
We’ve recently updated our Pilot Shopify Hydrogen theme with View Transition API and the results are impressive! It integrates smoothly into Hydrogen, thanks to the Remix unstable_viewTransition prop.
And when I asked if we should add this as a default feature for the Hydrogen theme, Tobi said yes. You know Tobi, he’s the guy who built Shopify ;)
🖼️ New Shopify Hydrogen Theme for Beauty & Cosmetic brands (Coming soon)
We're kicking off our new Shopify Hydrogen theme - Naturelle - by first building a strong design system and making the most of the React ecosystem's composability. Shadcn UI has been a great resource for our style guide and defining atomic components. Nonetheless, we're tweaking it to better fit eCommerce aesthetics.

We'd also love to hear your thoughts on the features and functionalities you wish to see in a Beauty/Cosmetic theme. Feel free to let me know, either by replying directly to this email or drop me a note on Linkedin.
🚘 Shopify Object Picker is now available in Weaverse
We've integrated Shopify Metaobject Picker into Weaverse Studio, allowing you to create content components once, and reuse them anytime, anywhere.
With Metaobjects Picker:
Developers can define metaobject definitions and quickly customize them into content sections
Merchants manage these metaobjects easily via Shopify admin and integrate them on their Hydrogen storefronts with Weaverse.
For the full demo, check out this post.

💼 Weaverse docs are now on public GitHub Repo
We've just moved our docs to the public Weaverse repo. Think of it like a headless CMS - we store and update our content there and then pull it into our site via API. Thanks to Remix, @epicweb-dev/cachified and lru-cache, everything loads super fast.

🌊 The best Hydrogen Update
As I say, the best Hydrogen update is not a feature update.
The best update is the case studies.
Last year, and I don’t know if you remember, there were only 03 customer case studies on the Hydrogen site. Even tho they’re neatly written, they’re not entirely convincing. Moving to Hydrogen sounded a bit daunting without proper case studies covering the entire process because no one wants to be the guinea pig.
Maybe that’s why this year they don’t just talk about the features, they talk about what those features can do, using real-life case studies: one focusing on the merchant, the other focusing on the agency.
For Form Factory, the combination of Hydrogen, Metaobjects, and Oxygen provided the ability to wrangle complex data and enabled modern efficient development workflows, all through Shopify’s familiar user interface.
For Nour Hammour, Hydrogen allowed them to translate in-person interactions into the digital space. Their new online storefronts are fast, functional, and immersive through stunning storytelling.
Of course now if you notice, there’s one thing missing, from both the features update and the case studies: End user experience. Editing a Hydrogen storefront visually is still cumbersome, more or less. Most front-end changes still have to go through developers. You can use Sanity, yes, but the editing experience is far from as intuitive as the familiar OS 2.0.
And now there’s a tool for that. :)